
Elección de colores para el sitio web de tu empresa: Impacto de los colores en la percepción de los clientes
El color es fundamental a la hora de diseñar una página web, pues fortalece el recuerdo de marca, guía a los usuarios a hacer acciones concretas y, por lo tanto, ayuda a incrementar las ventas. Los colores estimulan al cerebro y evocan sensaciones y emociones, por lo que su correcta utilización en una página web puede traer beneficios increíbles.
La elección de los colores afecta a la percepción de la web por parte de los usuarios. Con ellos, podemos despertar una sensación de tranquilidad o de riesgo, transmitir una imagen clásica o moderna, contagiar diversión o seriedad y un sinfín de emociones más. Por lo tanto, una buena elección de colores es vital, ya que determinará las visitas, el tiempo que el usuario permanece en la página y las ventas potenciales.
¿Quieres conocer cuáles son los colores que mejor se adaptan a tu empresa en Argentina y cómo debes emplearlos? ¡Sigue leyendo!
Consejos para utilizar colores en la página web
Equilibrio y armonía: Sean cuales sean los colores elegidos, estos deben tener un equilibrio. Se aconseja utilizar colores de la misma gama pero con diferentes tonos, colores complementarios o colores opuestos.
No utilizar colores neón: Son colores vibrantes y muy llamativos en el arte visual, pero molestos para verlos en una pantalla. Se puede incorporar algún elemento neón para destacar, pero nunca en secciones como cuerpos de texto, títulos o menú, puesto que son incómodos para la lectura.
No emplear colores brillantes sobre colores brillantes: Al igual que los neones, los colores brillantes pueden inducir a la saturación de la vista y dar un aspecto sobrecargado. Los colores fuertes se deben utilizar con moderación y nunca uno sobre otro, sino en pequeños toques o detalles.
Atender al público objetivo: El público objetivo de la marca va a determinar la elección de los colores. El género al que va dirigido, la gama del producto o servicio que se vende o la cultura dentro de la que se mueve son factores determinantes a la hora de escoger los colores de la página web.
Por ejemplo, una marca de ropa de alta gama debería utilizar los colores negros y blancos, pues transmiten calidad, excelencia y prestigio. De hecho, marcas sumamente reconocidas en el mundo de la alta costura como Versace, Chanel, Armani o Louis Vuitton tienen en sus páginas web el fondo blanco y las letras en negro.
A continuación, ampliaremos la información sobre los colores junto con una imagen de ejemplo para cada uno de ellos. Cabe destacar que las imágenes son capturas de pantalla de las páginas web de empresas clientes de Bakata Solutions, por lo que hemos participado en su desarrollo tecnológico y diseño.
Elección de colores para el diseño de la página web según tu empresa
Rojo
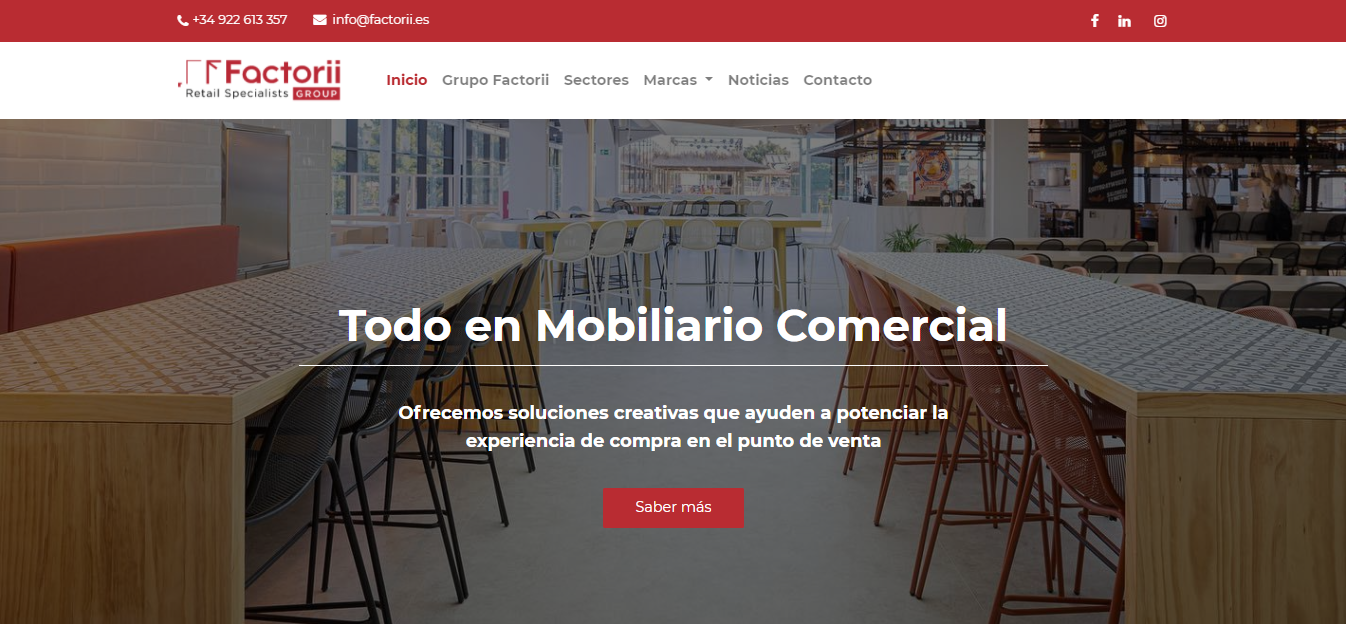
El rojo se asocia con pasión, amor, riesgo, emoción y energía, por lo que atrae bastante la atención del usuario. Además, puede transmitir sensación de urgencia, provocando en los usuarios una necesidad ansiosa por completar una acción. No obstante, su exceso podría provocar en el usuario sentimientos de peligro, riesgo o violencia.
 Imagen: Página web de Factorii
Imagen: Página web de Factorii
Naranja
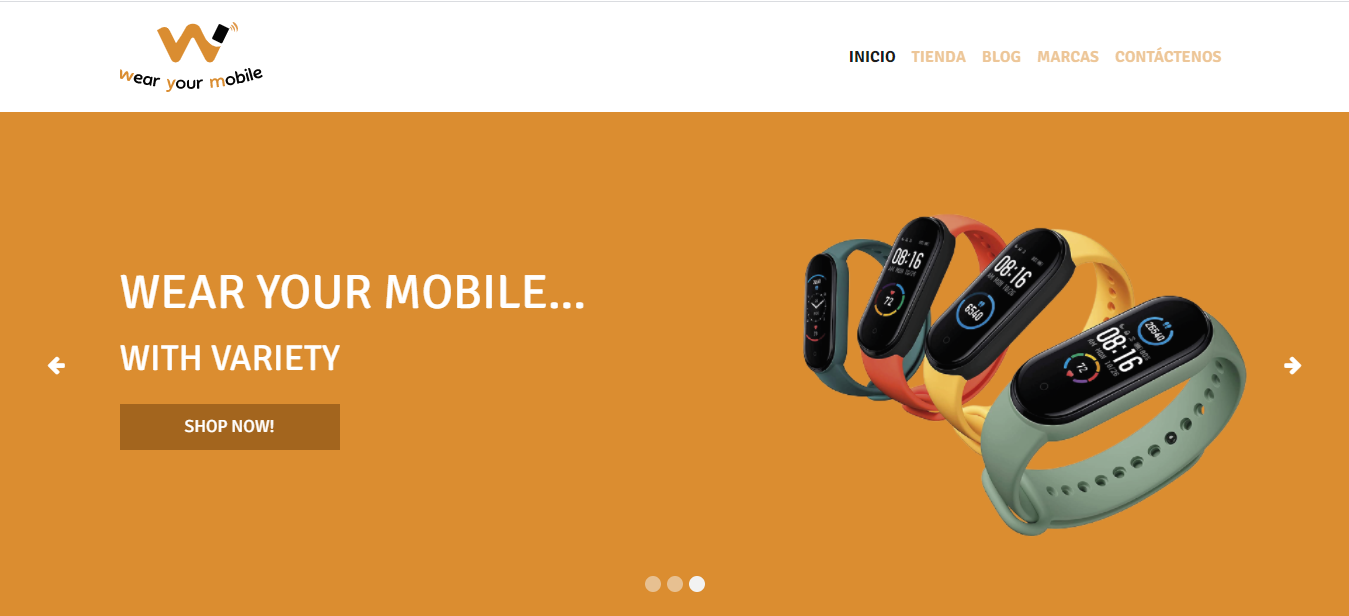
El naranja tiene efectos similares al rojo, pues provoca urgencia y llama la atención. En comercio electrónico, el naranja es ideal para destacar las acciones que se busca que realicen los usuarios, como una suscripción o una venta.
Este color transmite calidez, felicidad, energía, emoción y diversión. Aunque, si se abusa de él puede comunicar desconfianza.
 Imagen: Página web de Wear Your Mobile
Imagen: Página web de Wear Your Mobile
Amarillo
El amarillo simboliza felicidad, energía, vitalidad, optimismo y entusiasmo. Es un color que llama mucho la atención por lo que se puede emplear en las CTA.
No obstante, se recomienda no usarlo en exceso. Hay que saber elegir la tonalidad del amarillo para que tenga una respuesta positiva por parte del usuario y la web no parezca vulgar o sea muy agresiva visualmente.
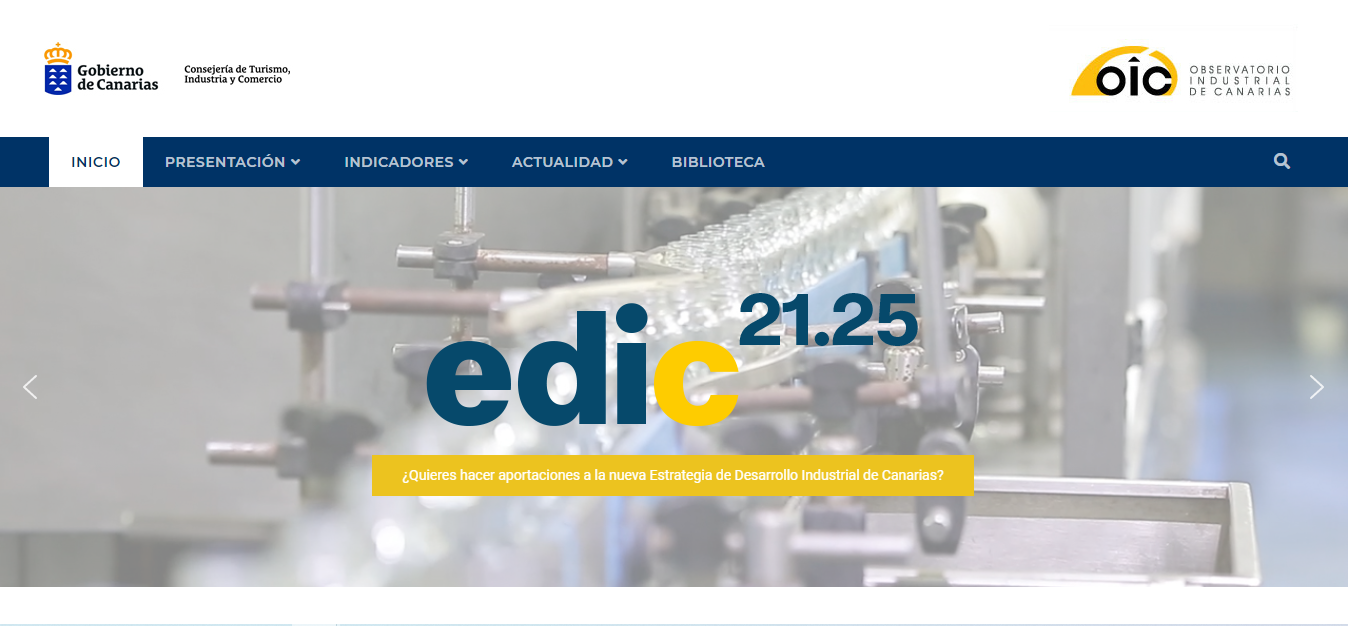
Por ejemplo, en esta web de un organismo institucional dentro del sector industrial, se combina el amarillo (energía) con el azul (tecnología y seriedad).
 Imagen: Página web de Observatorio Industrial de Canarias
Imagen: Página web de Observatorio Industrial de Canarias
Verde
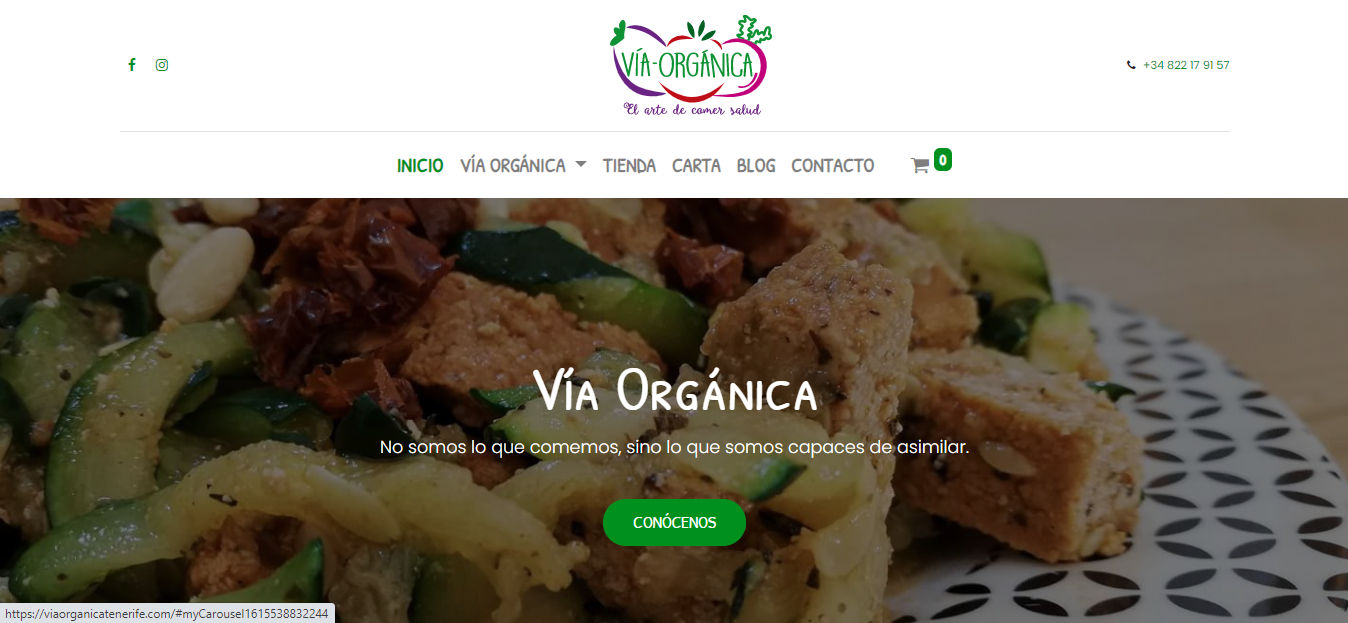
Es el color de la naturaleza, medio ambiente, salud, dinero... Empresas relacionadas con la salud, el bienestar, la naturaleza, la ciencia y el turismo son las más ideales para utilizar el verde, pues transmite frescura y paz.
 Imagen: Página web de Vía Orgánica
Imagen: Página web de Vía Orgánica
Azul
El azul simboliza paz y transmite confianza, seriedad, calma, tradición y profesionalidad. Este color aporta una imagen de lealtad, confianza y seguridad. Además, según su tonalidad, el azul puede transmitir diferentes sensaciones, desde energía a calma.
Se recomienda para webs de servicios públicos y financieros, así como para empresas del campo de la salud, la ciencia y la tecnología.
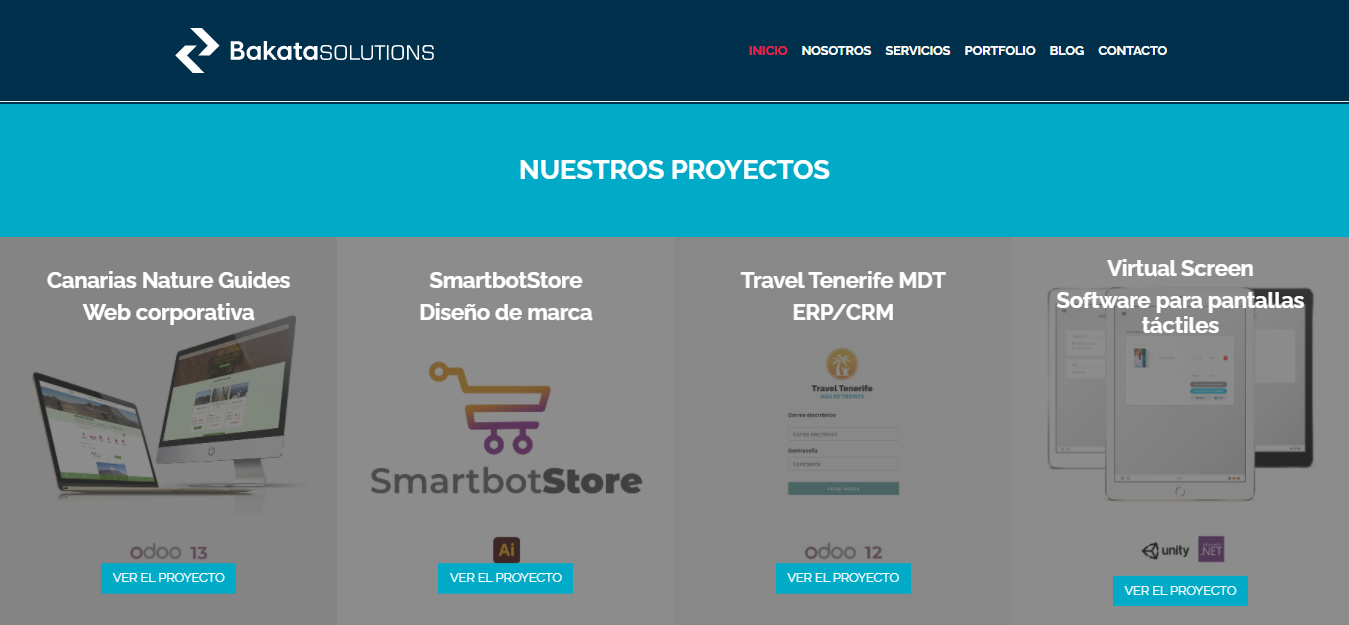
 Imagen: Página web de Bakata Solutions
Imagen: Página web de Bakata Solutions
Morado
El morado se asocia con lujo, espiritualidad, ambición, misterio y sabiduría. Este color evoca autoridad, riqueza, creatividad, inteligencia e imaginación.
Se recomienda utilizar este color a marcas de lujo, a empresas relacionadas con la astrología o la espiritualidad (como el yoga) o a aquellas que venden productos de belleza. Además, el morado es ideal para atraer a un público objetivo femenino y adolescente.
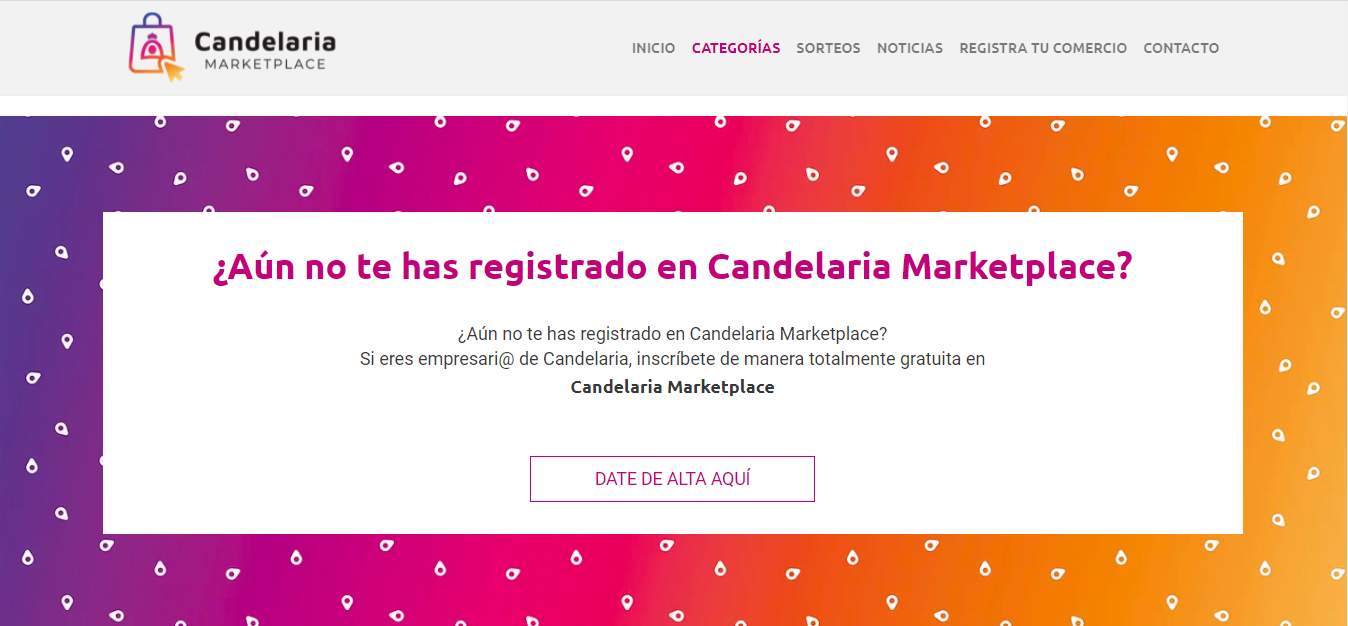
 Imagen: Página web de Candelaria Marketplace
Imagen: Página web de Candelaria Marketplace
Rosa
Este color se asocia con la sofisticación, el amor y la feminidad. Transmite inocencia, delicadeza, generosidad y sinceridad. A diferencia del rojo, el rosa no tiene asociaciones negativas.
El rosa es perfecto para webs orientadas a un público femenino o adolescente y para empresas de comida y dulces o sobre moda y tendencias.
 Imagen: Página web de Asociación Proinfa
Imagen: Página web de Asociación Proinfa
Negro
Elegancia, lujo, sofisticación, poder, formalidad y neutralidad son sensaciones que el negro puede transmitir. Aunque también es capaz de comunicar sentimientos negativos como la muerte, la oscuridad y la maldad. Por ello, hay que saber utilizarlo.
Se recomienda para empresas de productos de lujo, cosmética, moda, marketing y negocios que quieran mostrar una imagen sofisticada, elegante y formal.
Pero no se debe abusar de él, sino combinarlo con sus diferentes tonalidades u otros colores y, así, evitar mostrar un aspecto siniestro, oscuro y poco atractivo.
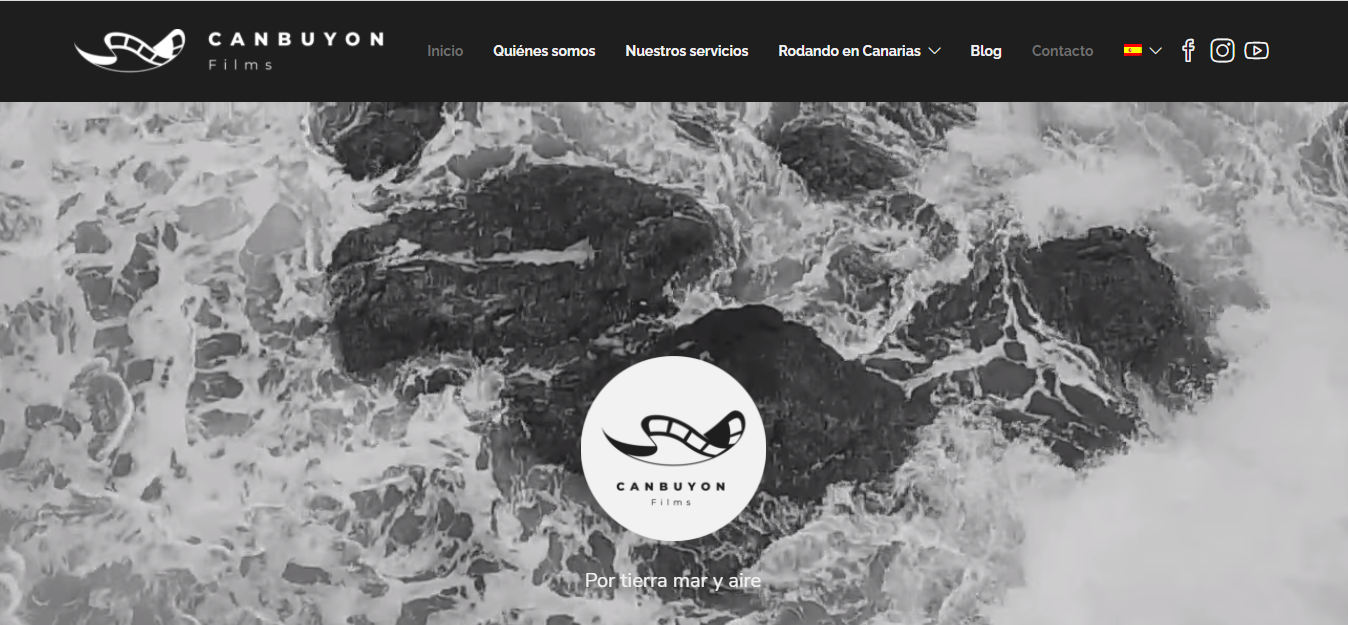
 Imagen: Página web de Canbuyon Films
Imagen: Página web de Canbuyon Films
Blanco
El blanco transmite pureza, transparencia, seguridad, sinceridad, paz y humildad. Es un color muy sencillo que combina perfectamente con cualquier otro color y aporta sensación de limpieza y perfección.
Es muy común su utilización por parte de empresas del sector salud como médicos, dentistas y enfermeros. También, empresas científicas y tecnológicas, páginas relacionadas con la moda o, incluso, marcas de lujo.
Sin embargo, utilizarlo en exceso, sin contrastarlo con otros colores, puede generar una sensación de falta de contenido.
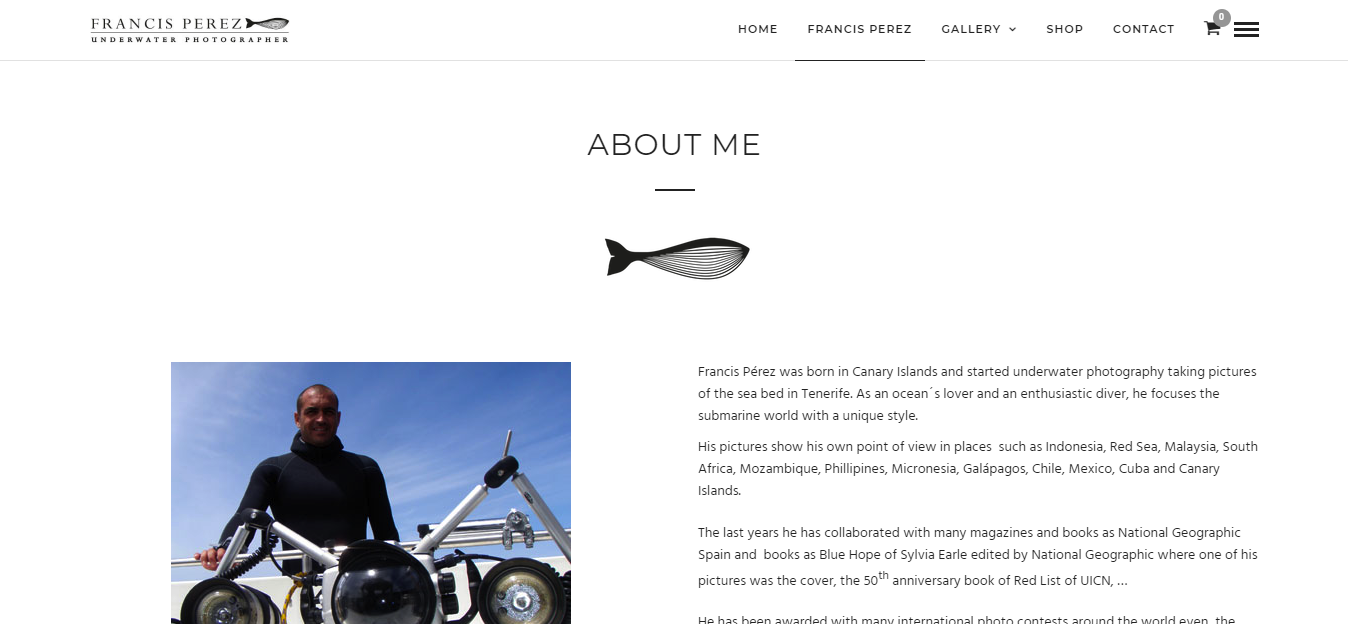
 Imagen: Página web de Francis Pérez
Imagen: Página web de Francis Pérez
En conclusión, el poder de los colores en el diseño web es indiscutible. Su elección condiciona la primera impresión de los usuarios, pues les transmite sensaciones y mensajes específicos.
Si quieres tener el mejor diseño para tu página web y el más atrayente para tus clientes, ¡no dudes en consultarnos!
Fuentes:
LYDIA CALERO, La psicología del color en el diseño web
CEI. ESCUELA DE DISEÑO, DISEÑO WEB : COLORES QUE DEBÉIS EVITAR