
Las 10 mejores tipografías para el diseño de tu sitio web
El diseño web engloba numerosos elementos como los colores, la maquetación, las imágenes, la estructura y muchos más. Sin embargo, en este artículo vamos a hablar de un aspecto fundamental: la tipografía. A través de ella, los usuarios van a percibir la identidad de marca y van a leer los mensajes que la empresa quiere comunicar, por lo que es determinante a la hora de diseñar una página web.
A la hora de escoger una fuente o tipo de letra, lo primero a tener en cuenta es la legibilidad, es decir, la facilidad con la que se lee el texto. Además, se debe adecuar a cada parte del texto, adaptando su tamaño, color, justificación y alineación, ya que definirá gran parte de la estética de la página. Cabe mencionar que la letra escogida debe ser compatible con todos los dispositivos y no debe pesar mucho, pues podría ralentizar la velocidad de carga de la web y aumentar la probabilidad de que los usuarios la abandonen.
No obstante, otro punto relevante a tener en cuenta es la tipografía usada en el logotipo de tu empresa si ya tienes uno. Para no romper con la imagen, el tipo de letra que escojas en tu web deberá sintonizar con el que ya tiene tu logotipo.
Si quieres conocer las mejores tipografías para el diseño de tu página web en Argentina o a nivel mundial, ¡no te pierdas este post!
Serif vs sans-serif
Serif
Las tipografías Serif se caracterizan por sus pequeños adornos ubicados en los extremos de las letras, ofreciendo un aspecto clásico, firme y relajado, a la vez que atractivo.
Se recomienda para empresas formales, tradicionales y serias. Se trata del tipo de tipografía que se usaba en libros impresos, por lo que se asocia a tranquilidad y elegancia. Asimismo, en en determinadas ocasiones pueden resultar muy apropiadas, ya que sus adornos, también llamados “serifa”, ayudan a distinguir con mayor facilidad una letra de otra.
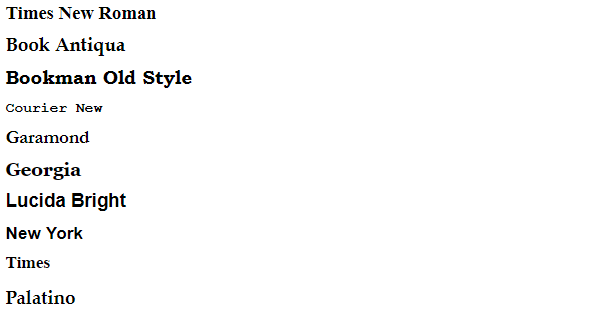
Ejemplos de tipografías serif:

Sans Serif
Este término procede del francés y significa “sin remates”, lo que define su carácter carente de detalles junto con sus vértices rectos. En español, solemos llamarlas fuentes “de palo seco”.
Antiguamente, esta tipografía era vista con recelo y se utilizaba para los títulos, como mucho. Sin embargo, con el paso del tiempo ha ganado más adeptos gracias a su excelente legibilidad y apariencia moderna y tecnológica. Funciona a la perfección cuando no hay mucho espacio para el texto y es una gran opción en webs optimizadas para pantallas pequeñas o con poca resolución.
Las fuentes sans-serif tienen un estilo más minimalista y son, a día de hoy, de las más populares en Google Fonts.
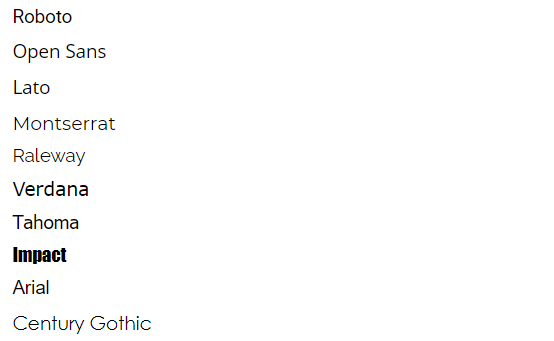
Ejemplos de tipografías sans-serif:

Tipografías recomendadas para tu página web
1. Averta
Se trata de una fuente sans-serif simple, creada por el diseñador Kostas Bastsokas. Sus características facilitan la comprensión de los contenidos: es clara, atractiva y agradable visualmente, lo que facilita la navegación del usuario.
Esta tipografía es ideal para transmitir modernidad y sencillez al usuario, pudiéndola usar en títulos o infografías.

2. Finland
La fuente Finland presenta una estructura geométrica sans-serif, al igual que Averta. Esta evoca tendencia, estilo y modernidad, pero no se recomienda en textos largos porque podría generar una saturación visual.
Debido a sus características es idónea para títulos, encabezados y logotipos.

3. Helvética
Su carácter neutral y versátil, junto a su excelente legibilidad, hace que sea una de las mejores opciones tipográficas para tu web. Se trata de una fuente sans-serif capaz de adaptarse prácticamente a cualquier contexto. La familia de esta fuente se ha ampliado y ha incorporado a Helvetica Now, que conserva sus principales características, pero con un carácter más moderno.
Esta fuente es perfecta para transmitir elegancia y claridad en la web. Su simplicidad combinada con su gran atractivo hace que sea una de las más utilizadas por los diseñadores web.

4. Open Sans
Open Sans es una tipografía humanista sans-serif ampliamente utilizada en el diseño web debido a su alta legibilidad en pantallas y tamaños pequeños. Es una fuente disponible en Google Fonts que nunca pasará de moda por su versatilidad.
Es ideal para webs que quieran transmitir una apariencia neutral y amigable. Podría decirse que es un ‘’clásico’’ de las tipografías.

5. Quicksand
Esta fuente geométrica vale tanto para textos grandes como para párrafos y textos pequeños debido a que es muy legible. Destaca por tener extremos redondeados, algunos trazos sinuosos y un amplio espaciado, que otorga un aspecto moderno y creativo a los contenidos de la web. La combinación de sus diferentes estilos creará una armonía perfecta.

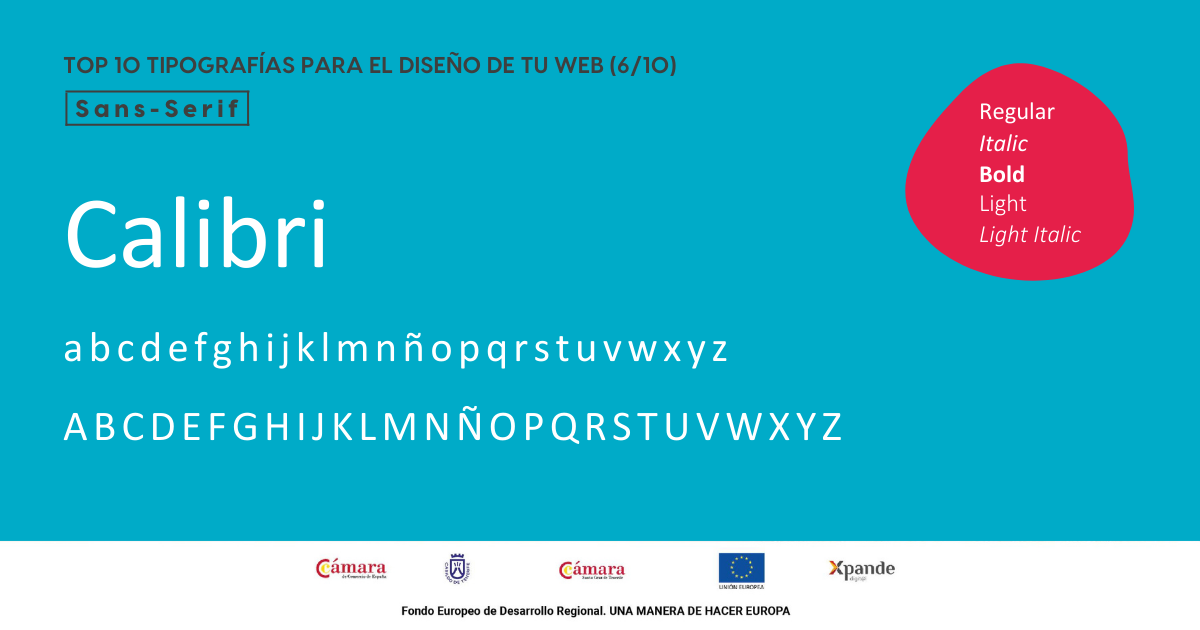
6. Calibri
Se trata de una fuente sans-serif familiar de proporciones humanísticas, con esquinas redondeadas y trazos muy cuidados. Estas características hacen que sea una de las más exitosas y conocidas en las pantallas.
Tal y como mencionamos al principio, las fuentes sans-serif han ganado gran popularidad. De hecho, antiguamente Word empleaba Times New Roman (serif) como fuente por defecto, mientras que actualmente es Calibri (sans-serif).
Es perfecta para cualquier tipo de web gracias a su atractivo, sencillez, claridad y amplitud que facilita la lectura.

7. Merriweather
Esta fuente fue creada específicamente para las pantallas. Su diseño tiene unos detalles muy parecidos a la escritura egipcia y bastante personalidad. Es enormemente versátil, así que encaja en cualquier empresa y proyecto.
Asimismo, esta tipografía tiene una versión serif, por lo que ambas se pueden combinar para dar un aspecto más elaborado y equilibrado a la web.

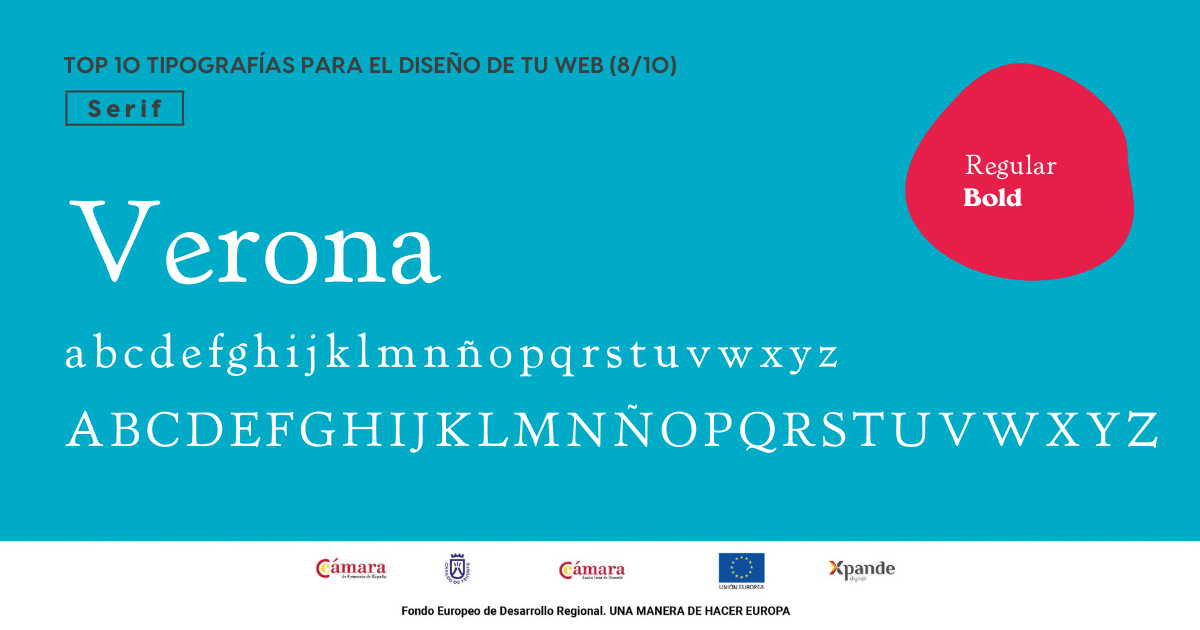
8. Verona
Esta tipografía con apariencia romana y moderna aporta un aspecto clásico, intelectual y refinado a los contenidos. Se trata de una fuente serif que da una personalidad única a la web.
Es idónea para empresas tradicionales que busquen darle personalidad y unicidad a su web.

9. Baskerville
Esta tipografía romana creada en el siglo XVIII tiene un carácter clásico y de transición, por lo que facilita enormemente la lectura en pantalla. Sus palos finos y gruesos evocan un equilibrio perfecto para las webs con una gran cantidad de texto, pues presentan una alta legibilidad y claridad.

10. Playfair Display
Esta fuente serif con aspecto delgado y alto proporciona un aspecto elegante a la página web. Pertenece al grupo de tipografías display, es decir, un grupo de fuentes caracterizadas por presentar una personalidad muy fuerte y que han sido creadas con el objetivo de ser utilizadas en elementos de gran tamaño, como los títulos.
Además de para títulos, es ideal para subtítulos y combinada con otras tipografías, no tan marcadas, en el cuerpo de texto.

La elección de la tipografía es una de las decisiones clave para equilibrar el aspecto y la personalidad de la web. Es muy importante escoger una fuente acorde a la identidad de la empresa y transmitir a los usuarios sensaciones positivas. El tipo de letra refleja la imagen de un negocio y le da al público información sobre cómo es de manera indirecta, por lo que es imprescindible escogerlo apropiadamente.
Si quieres conocer más detalles para el diseño de tu página web en Argentina, ¡no olvides consultarnos!