
Las 10 principales tendencias en diseño web para el año 2021
Las tendencias en el diseño de las páginas web están en constante cambio. Año tras año, su evolución se ve reflejada en nuevas modas y recursos gráficos que van apareciendo.
El 2021 viene marcado por la búsqueda de la usabilidad, un elemento decisivo a la hora de posicionar una página. Esto se debe a que, si una web es fácil de usar, la probabilidad de que los clientes potenciales se queden en ella es mayor. Por ello, se intenta obtener la máxima posible reduciendo las dudas que pueda tener el usuario e intentando facilitarle la navegación.
Hoy en día, para sobrevivir en este mercado online de gran competencia es fundamental seguir estas tendencias. Solo en Argentina, en enero de 2021 había 36,32 millones de usuarios de Internet, lo que supone un 80% de su población y un crecimiento del 3,5% con respecto al mismo mes del año anterior, según el estudio Digital 2021: Argentina realizado por Datareportal.
¿Quieres destacar frente a la competencia con el mejor diseño web? No te quedes atrás: conoce cuáles son las nuevas tendencias y posiciónate como una de las mejores.
1. Diseño minimalista
El concepto <<menos es más>> gana protagonismo en 2021. Un formato lineal, elementos gráficos limpios, colores armónicos y una pantalla despejada conforman una belleza visual que atrapa al usuario.
Por el contrario, los colores muy saturados restan atractivo a la web y resultan molestos a la vista, lo que impide que el usuario quiera quedarse en la página.
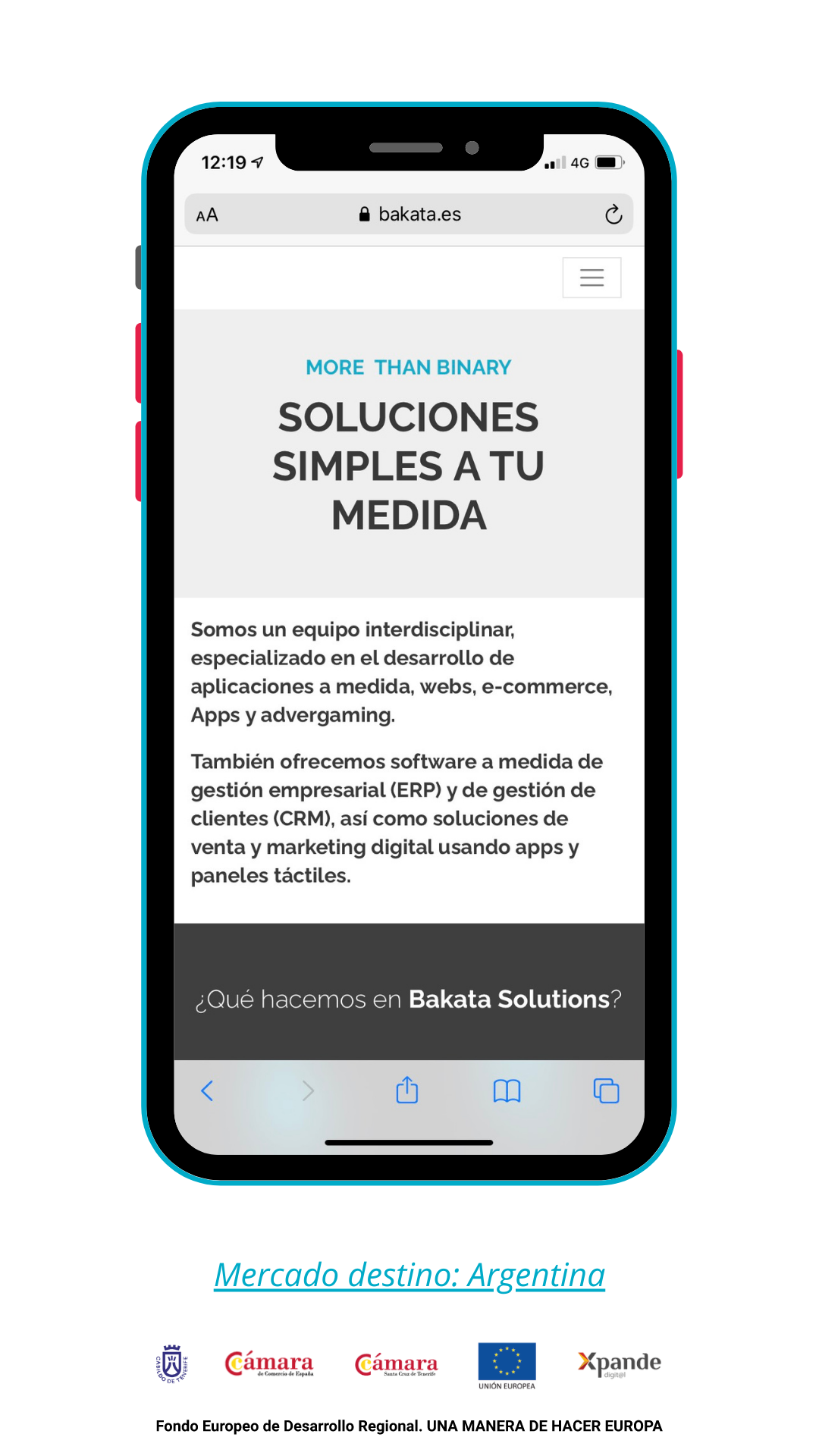
2. Diseño para móviles
Los teléfonos móviles han experimentado un auténtico auge en el siglo XXI, convirtiéndose en el complemento indispensable del día a día de mucha gente que busca cualquier información por Internet desde su smartphone. Por lo tanto, diseñar las páginas web adaptadas a estos dispositivos es crucial.
Hay que desarrollar un diseño responsive que haga sentir cómodo al usuario y minimizar la necesidad de hacer scroll para encontrar la información que busca.

3. Animaciones
Esta tendencia que perdura a lo largo de los años es muy eficaz para captar la atención de los usuarios. El movimiento de los elementos es llamativo y resulta agradable para el usuario.
Añadir un toque animado a la web mediante GIFs aumentará la atención del visitante. ¡Atrévete a usarlos!
No obstante, hay que tener cuidado, ya que, si se abusa de ellos, la saturación visual en la página será tan grande que el usuario no encontrará lo que busca y se sentirá perdido. Además, puede provocar rechazo y una velocidad de carga lenta o, en determinados dispositivos, la imposibilidad de ver la web con fluidez.
4. Velocidad de carga
Las páginas web con una rápida velocidad de carga se posicionan mejor en los motores de búsqueda, pues son muchos los usuarios que abandonan un sitio web si tarda mucho en cargar.
Para evitar que esto ocurra, hay que tener en cuenta una serie de recomendaciones como no abusar de archivos multimedia y optimizar las imágenes.
Otra tendencia es el long scrolling, en la que el usuario navega por la web deslizándose, sin necesidad de hacer clic. Así, toda la información de una web se concentra en una única página. El paradigma mobile first ha fomentado la utilización de este sistema convirtiéndolo en tendencia. Con esto, el clic abre paso al scrolling.
5. Elementos flotantes y capas 3d
El efecto 3D en elementos interactivos llama la atención a los usuarios, aumentando la probabilidad de que permanezcan en la web. Incorporarlos en tu comercio online puede aportar imagen de innovación a la empresa y fomentar la interacción de los usuarios.

6. Diseño asimétrico
Durante años, la estructura cuadriculada ha sido la favorita, pues el orden y la estabilidad que transmiten suponen seguridad. No obstante, para el 2021 la innovación y la creatividad son ingredientes indispensables en el mundo digital.
Por ello, la asimetría en el diseño de las páginas web se han convertido en tendencia, pues aporta una imagen rompedora, moderna y creativa a las empresas. Sin embargo, no se debe confundir asimetría con desequilibrio, ya que la información debe estar organizada y balanceada de forma que el usuario pueda entenderla de manera clara y sencilla.
7. Colores pasteles y negro
Los colores pasteles transmiten sensación de calma y presentan una menor agresividad visual. Además, su facilidad para combinarse unos con otros y su tenuidad les hace una apuesta segura. Los usuarios pasan muchas horas frente a las pantallas, por lo que prefieren tranquilidad mientras navegan por Internet. Por otro lado, son colores que permiten tener el brillo de la pantalla alto o ver cómodamente la pantalla con menor luz exterior al no ser tan brillantes como otros.
Además, otro color amigable a la vista y que se ha puesto de moda es el negro. Una prueba de esto es la incorporación del “modo oscuro” en cada vez más aplicaciones, del que hablaremos más adelante.
¿Quieres lograr un diseño elegante, clásico y minimalista? ¡Apuesta por el negro! Su combinación con otros colores resulta muy fácil, sobre todo si es con blancos y grises.
Aun así, hay temáticas que se representan mejor con una serie de colores determinados. Si quieres conocer cuáles son los colores que más se adaptan a tu negocio, no te pierdas nuestro artículo ¿Qué colores debo usar en la página web de mi empresa?: cómo afectan los colores en los clientes.
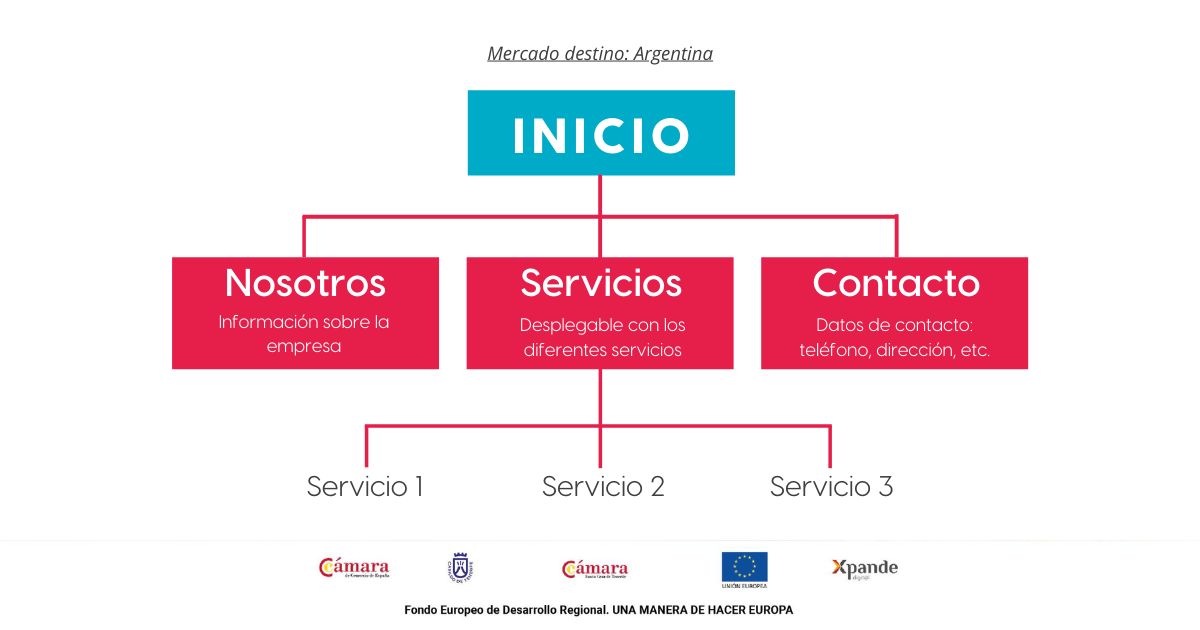
8. Estructura de los menús
Facilitar la búsqueda de información a los usuarios es una tarea imprescindible a la hora de diseñar una web. Así, un elemento clave es estructurar bien el menú, de forma que sea de fácil comprensión y, de esa manera, aumentar la aceptación por parte del usuario.
Un ejemplo de estructura ampliamente aceptada es la siguiente:

9. Modo oscuro
Como se ha explicado anteriormente, los usuarios buscan calma visual. Este hecho hace que se busque una alternativa a la luz radiante de las pantallas con un brillo que no siempre se adapta a los diferentes espacios.
Es por esto que el modo oscuro se ha convertido en tendencia, pues ya es característica común en sistemas operativos, aplicaciones, software, etc.
¿Quieres mejorar la experiencia de usuario en tu página web? Añade la opción de modo oscuro para que, quienes lo deseen, se encuentren más cómodos en tu web.
10. Interactividad
Incorporar elementos que potencien la interacción del usuario es una técnica cada vez más habitual. Hacer que el usuario se sienta parte de lo que ocurre en su pantalla aumentará su entretenimiento y su experiencia de usuario.
Las formas de captar la atención del público objetivo no dejan de avanzar y cualquiera que busque tener éxito en el mundo digital debe adaptarse a ellas. El 2021 viene cargado de una combinación entre nuevas y antiguas tendencias con un mismo propósito: mejorar la usabilidad, el atractivo visual y la experiencia de usuario en las páginas para tener una web exitosa.
En Bakata Solutions estudiamos constantemente la evolución de las tendencias para aportar siempre la mejor solución a nuestros clientes. Si quieres posicionar tu web y atraer a tu público objetivo, ¡consulta nuestro servicio de diseño web!